









微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

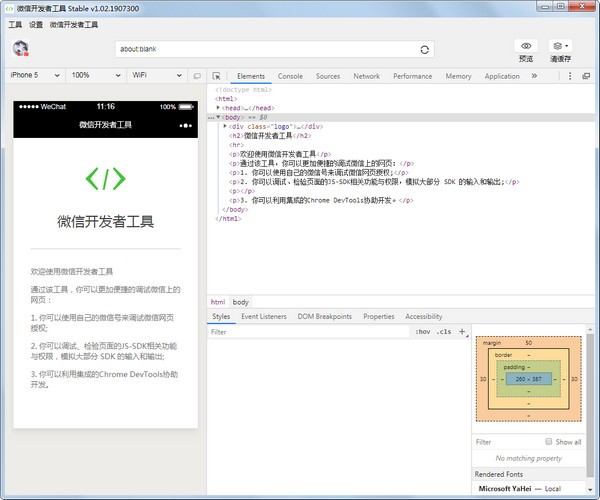
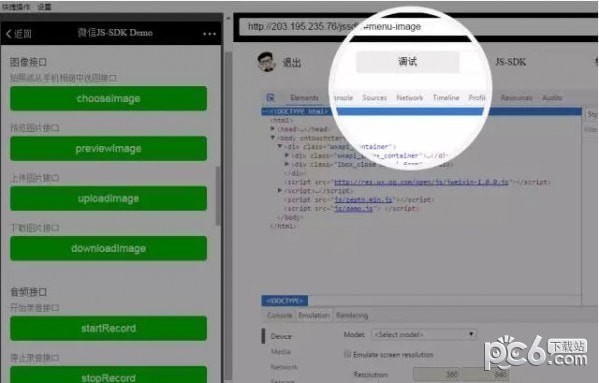
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。

主要功能
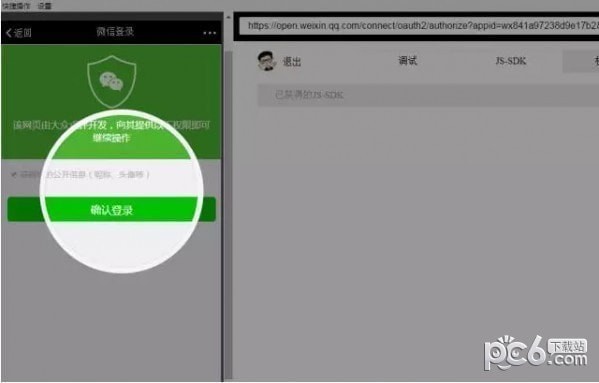
1.使用真实用户身份,调试微信网页授权。

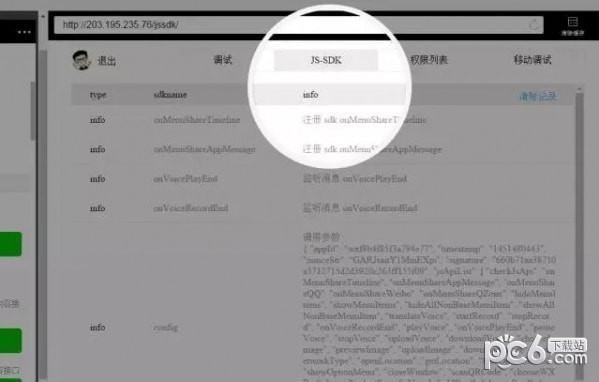
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

更新日志
2020.09.15 更新说明
F 修复 提示 Converting circular structure to JSON 的报错的问题 反馈详情
F 修复 onLaunch 里无法断点且网络请求无法显示的问题 反馈详情
F 修复 模拟器区域不居中的问题 反馈详情
F 修复 合并编译模式下,修改 js 文件无效的问题 反馈详情
F 修复 推出动画异常导致模拟器显示白屏的问题 反馈详情
F 修复 模拟器显示比例 50%,靠边阈值与展开宽度不理想的问题 反馈详情
F 修复 自定义 tabBar 会挡住页面底部的问题 反馈详情
F 修复 切换编译条件后不生效的问题 反馈详情
F 修复 图片不能在网络面板中预览的问题
F 修复 命中断点后点击编译无效的问题
F 修复 wx.getExtConfig 只有 complete 回调的问题 反馈详情
F 修复 弹出模拟器后 wxml 面板不可用的问题
F 修复 自动化脚本无法使用自动真机调试的问题
F 修复 wx.showTabBar 无效的问题 反馈详情
微信web开发者工具的PC版本用着还凑合,不知道有没有手机版的,期待。
爱死云骑士了!我好久都没找到这个微信web开发者工具,在这里居然发现它了
什么网卡的驱动能要300兆?这不坑人的吗??
编程工具里我极力推荐这个微信web开发者工具,本人真实使用感受告诉你不会错的
怎么下载?
不好用
以前一直在用这个微信web开发者工具,不过用腻了,想换换其它的编程工具
微信web开发者工具超级棒!点一亿个赞
垃圾微信web开发者工具,简直就是在浪费我时间,谁用谁知道。呵呵。
继续支持微信web开发者工具,精品都是通过无数次的更新迭代才成为精品的,我相信微信web开发者工具的下一个版本会更出色,加油!!!