AdobeDreamweaver 行业领先Web工具,为适合任何屏幕大小的项目的设计、开发和发布提供了强大的集成解决方案。在新的帮助下CSSDesigner,AdobeEdgeWebFonts(由AdobeTypekit提供服务),jQueryUI小部件,更简单HTML5音视频插入和增强流体网格布局界面等功能,Web设计师和开发人员可以更快地创建Web在移动内容之前。Dreamweaver CC为您设计、编码和发布网站提供更快、更容易的方式Web应用程序,这些网站和Web在任何大小的屏幕上,应用程序都令人惊叹。
精简的一体化 AdobeDreamweaverCC工作区提供了一个直观的视觉环境,可以快速应用渐变和框架阴影CSS属性。各级设计师和开发人员可以使用高级代码提示和使用WebKit引擎的一对一浏览器渲染遵循Web标准和最佳实践,同时为各种设备创造引人入胜的动态网站。
这个应用程序是一个强大的应用程序,用于开发网站和移动应用程序。CreativeCloud获得会员资格的全套工具(包括AdobeEdgeAnimate,EdgeCode,EdgeReflo EdgeInspect, FlashProfessional和Photoshop。使用支持HTML,CSS,JavaScript等网页设计软件,几乎可以在任何地方快速创建和发布网页。
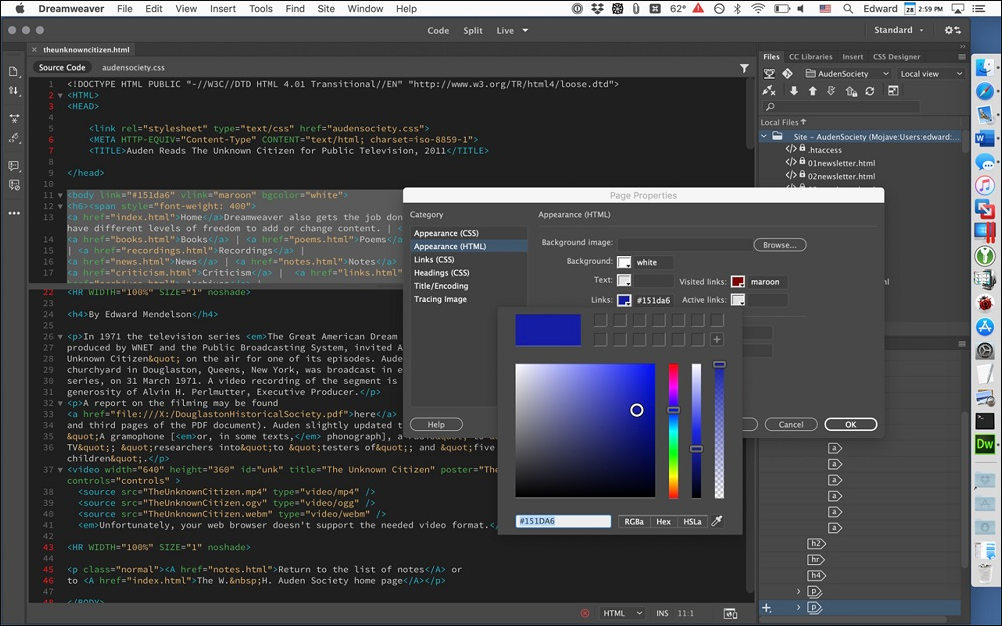
快速、灵活的编码
使用智能、简化的编码引擎,轻松创建、编码和管理动态网站。访问代码提示快速学习和编辑HTML,CSS和其他Web标准。减少错误,加快网站开发。
设置站点的步骤更少
您可以使用自定义构建HTML电子邮件、页面、博客、电子商务页面、时事通信和投资组合的入门级模板可以让您的网站启动和运行更快。代码着色和视觉提示可以帮助您更容易地阅读代码,以便快速编辑和更新。
每个设备上的动态显示
建立一个适合任何屏幕大小的响应式网站。实时预览你的网站和编辑,以确保你的页面在发布前以你想要的方式显示和工作。
Windows多显示支持
现在你可以通过在多个显示器上显示你的页面来扩展你的工作区域。
CEF集成
Dreamweaver最新版本2022现在和最新版本ChromiumEmbeddedFramework因此,您可以构建现代化HTML5网站并显示元素,CSS网格等。
现代重新设计UI
流线型、干净的界面允许您定制工作区域,只显示您编写代码所需的工具。
Git支持
借助Git支持,合作变得容易。管理应用程序中的所有源代码,并直接从Git面板执行所有常见操作。
特性和亮点
jQueryMobile支持
使用jQuery代码提示添加高级交互。jQuery简单地在网页上添加交互。快速开始使用手机入门模板。
PhoneGap支持使用Adob
PhoneGap为Android和iOS构建和包装原生应用程序。PhoneGap框架将现有HTML将其转换为该工具中的移动应用程序。使用提供的模拟器测试布局。多屏预览面板智能手机、平板电脑和桌面设计采用多屏预览面板。使用媒体查询支持为各种设备设计和可视化呈现您的设计。
流体网格布局
在不被代码淹没的情况下,构建复杂的网页设计和布局。FluidGridLayout具有自适应性,可以帮助您设计不同屏幕尺寸的桌面和设备。
实时视图
在发布前使用支持HTML5内容显示的WebKit检查您的页面的渲染引擎。有助于确保跨浏览器的兼容性和布局的一致显示。
CSS3/HTML5支持
使用支持CSS3的CSS面板设置样式。设计视图支持不同样式的媒体查询,以适应屏幕大小。设计视图和代码提示支持HTML5。
AdobeBusinessCatalyst集成
集成在程序中BusinessCatalyst您使用的面板连接和编辑AdobeBusinessCatalyst(单独提供)建立的站点。利用托管解决方案建立电子商务网站。
FTP
使用重新设计FTP快速上传大文件的传输工具。节省在发布项目时批量传输相关文件的时间。
集成CMS支持
使用WordPress,Joomla!和Drupal等CMS创建网站。使用动态相关文件功能访问相关文件。实时视图导航为动态应用程序提供准确的预览。
站点中的特定代码提示
受益于Dreamweaver2022中非标准文件代码提示,增强了第三方代码提示PHP库和CMS框架(如WordPress,Joomla!和Drupal)提示支持。
FTPS,FTPeS支持
通过对FTPS和FTPeS本机支持更安全地部署文件。
AdobeCreativeSuite集成
使用AdobeCreateSuite组件(包括AdobeFlashProfessional,Fireworks和PhotoshopExtended)节省时间,提高工作效率。
扩展社区
与广泛的社区学习和分享。访问在线Adobe设计中心和AdobeDeveloperConnection,培训与研讨会,开发人员认证计划与用户论坛。
支持领先技术
支持大多数领先Web开发技术(包括HTML,XHTML,CSS,XML,JavaScript,Ajax,PHP,AdobeColdFusion软件和ASP)设计和开发环境。
AdobeBrowserLab集成
使用诊断和比较工具预览动态网页和本地内容。AdobeBrowserLab跨浏览器和操作系统测试操作系统测试Web内容。
CSS3过渡
将CSS改变属性的动画化为过渡,使网页设计栩栩如生。网页设计可以更好地控制处理页面元素,创造迷人的效果。
W3C验证
使用在线W3C标记验证服务有助于确保基于标准的网页设计的准确性。
Subversion支持
通过对Subversion®支持软件更安全地存储您的文件。
CSS检查
直观地显示CSS详细信息,便于切换框架模型,CSS属性,不需要阅读代码或使用单独的实用程序。
PHP自定义类代码提示
构建和维护PHP并通过动态应用程序PHP直接理解核心函数、方法和对象的代码提示。
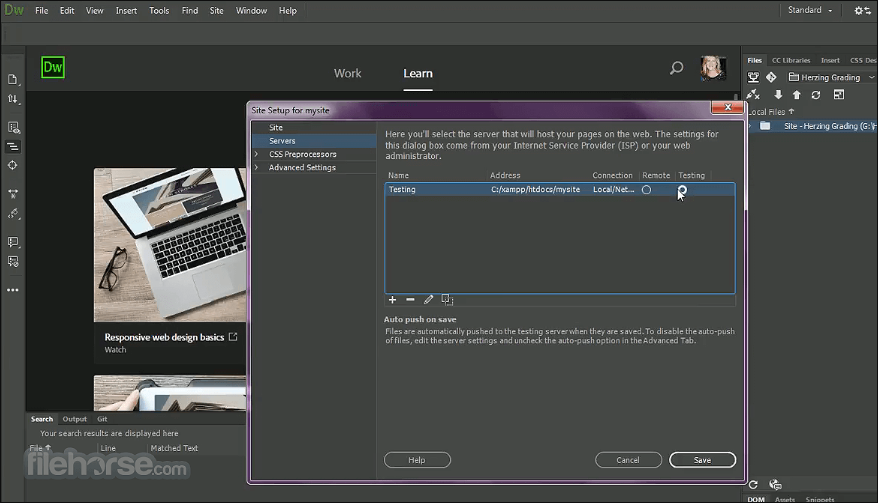
简单的站点设置
使用重新设计Dreamweaver网站定义对话框很容易设置网站。添加多个具有自定义名称的服务器,以使用分段或网络网站或其他网站类型。
CSS起始页面
使用CSS基于标准的网站设计从起始布局快速启动。CSS在各种模板中选择最佳实践和易懂的选择器和规则。
全面的 CSS支持
使用强大的CSS网站工具设计与开发。Dreamweaver直观地显示CSS框架模型,减少手动编辑CSS需要代码-即使在外部样式表中