









js/css批量压缩工具(JsCssZip)是一款页面简洁友好,功能强大的js/css代码压缩工具,它能对js和css代码进行压缩、精简,保持原有的代码的功能,让代码体积变小,点击压缩即可完成,提高代码的的运行效率。

使用方法
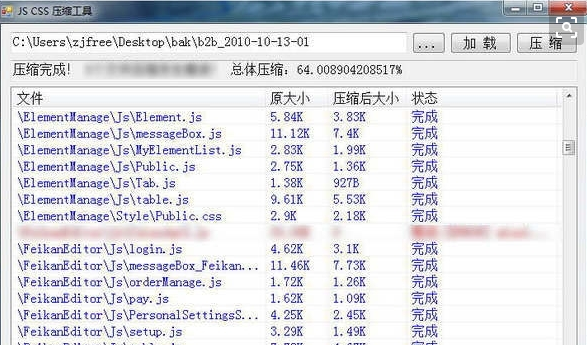
1、打开js/css文件存放目录
2、点击加载,自动加载文件夹下所有js、css文件
3、点击压缩,快速完成任务
如何在响应式设计中优化CSS提高前端性能
1、将CSS写在网页头部。CSS文件放到文档头部(及外部调用文件)会让网页加载更快,因为它们是可以被缓存的。引用外部样式也可以让页面逐渐加载。 如果把样式表放到文件里面或者文件尾部它会阻止页面元素的逐渐显示,并且还会导致页面内容以没有样式的形式显示出来,待完全加载样式后,页面重绘,影响用户体验。
2、尽量避免在HTML标签中写Style属性。CSS (Cascading Style Sheets) 通常存储在样式表中,使用外部样式表是为了解决内容与表现分离的问题,从而极大提高工作效率,减少代码冗余。
3、避免CSS表达式。CSS Expression (CSS 表达式),是一种使用动态设置 CSS 属性的方式。其实 CSS 表达式非常强大,我们可以使用 它实现 min-width 属性以及隔行换色,模拟伪类等等;在你改变窗口大小,滚动页面甚至移动鼠标都会触发表达式进行求值,如此频繁的求值以至于浏览器的性能产生严重的影响。所以为了网页速度和浏览器负担,尽可能避免css表达式。
4、移除空的CSS规则。空的css规则指的是该规则不包含任何属性,如:.clear{}。空的CSS规则增加了CSS文件的大小,而且会影响CSS树的执行,所以需清除空的CSS规则。
5、正确使用Display的属性。CSS display属性基本上有inline,block,和none三个属性值。inline将他所定义的元素显示为行元素。如strong,input,span默认元素为行元素。block元素是块级元素,会使前后元素产生换行效果。hn和p元素默认情况为块级元素。none,意思是不显示元素。
请问各位把js/css批量压缩工具(JsCssZip)下载到电脑使用该怎么下啊。请帮忙,谢谢
找了好多网站,还是云骑士上下载的js/css批量压缩工具(JsCssZip) x32靠谱,页面清爽,可以隐藏推送,不会妨碍正常办公
js/css批量压缩工具(JsCssZip)1.3.0顺利下载完成,很不错,js/css批量压缩工具(JsCssZip)最新版本就是棒
我十分赞同楼上对js/css批量压缩工具(JsCssZip)的评价,我给十分!
我十分赞同楼上对js/css批量压缩工具(JsCssZip)的评价,我给十分!
怎么下载js/css批量压缩工具(JsCssZip) 啊?是高速下载吗?是一款国产软件很想试试啊
js/css批量压缩工具(JsCssZip) 免费版怎么找不到下载地址啊,求大神指教~
我要地址
真的很好用啊,没想到发现了这么多优秀的系统辅助软件,不过我还是留着js/css批量压缩工具(JsCssZip)吧,用出来感情了。
很好用的